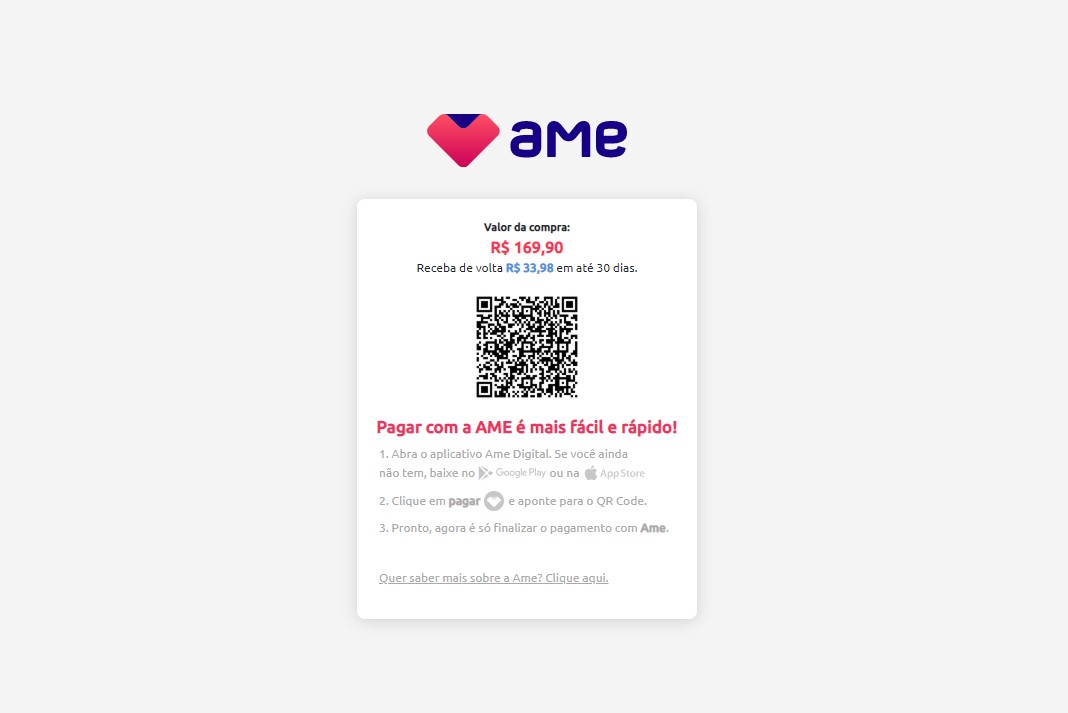
Tela de apresentação do QR Code
No momento do pagamento o cliente deverá ser direcionado para a tela de apresentação do QR Code, lá ele poderá visualizar algumas informações adicionais que irão lhe auxiliar na conclusão da compra.
Com o obejetivo de melhorar a experiência do cliente e os índices de conversão, a tela de apresentação do QR Code deve ser apresentada conforme exemplo:

Abaixo, disponiblizamos o script dessa tela para facilitar o processo de integração, basta substituir {Valor da Compra}, {Valor do Cashback} e {QR Code} pelos valores recebidos na resposta da criação da ordem.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Ubuntu:400,500&display=swap" rel="stylesheet">
<title>QrCode</title>
<style type="text/css">
.ame-qrcode-wrapper{
width: 100%;
max-width: 340px;
margin: 40px auto;
}
.ame-qrcode-wrapper p,
.ame-qrcode-wrapper strong,
.ame-qrcode-wrapper span{
font-family: 'Ubuntu';
font-size: 12px;
}
.ame-qrcode-wrapper .logo{
display: block;
margin: 0 auto;
}
.ame-qrcode-wrapper .container{
margin-top: 20px;
padding: 20px;
border-radius: 8px;
box-shadow: rgba(0, 0, 0, 0.15) 0px 2px 15px;
}
.ame-qrcode-wrapper .payment-values{
text-align: center
}
.ame-qrcode-wrapper .payment-values strong{
display: block;
}
.ame-qrcode-wrapper .payment-values strong:first-child{
margin-bottom: 5px;
}
.ame-qrcode-wrapper .payment-values strong span{
color: #ED555D;
font-size: 16px;
}
.ame-qrcode-wrapper .payment-values p strong{
display: inline;
color: #4a90e2;
}
.ame-qrcode-wrapper img.qrcode{
display: block;
margin: 10px auto;
}
.ame-qrcode-wrapper .payment-info > strong{
color: #ED555D;
font-size: 16px;
text-align: center;
text-align: justify;
}
.ame-qrcode-wrapper .payment-info ul {
list-style: none;
padding: 0;
}
.ame-qrcode-wrapper .payment-info ul li {
color: #aaaaaa;
font-size: 12px;
margin-bottom: 10px;
}
.ame-qrcode-wrapper .payment-info ul li p {
height: 15px;
display: flex;
justify-content: flex-start;
align-items: center;
margin: 5px 0;
}
.ame-qrcode-wrapper .payment-info ul li strong,
.ame-qrcode-wrapper .payment-info ul li img{
margin: 0 2px
}
.ame-qrcode-wrapper a {
color: #aaaaaa;
font-size: 12px;
}
</style>
</head>
<body>
<div class="ame-qrcode-wrapper">
<img src="https://api.amedigital.com/vtex-checkout/images/logo-ame.svg" class="logo" alt="Ame digital">
<div class="container">
<div class="payment-values">
<strong>Valor da compra:</strong>
<strong><span>R$ {{VALOR_COMPRA}}</span></strong>
<p>Receba de volta <strong>R$ {{VALOR_CASHBACK}}</strong> em até 30 dias.</p>
</div>
<img class="qrcode" src="{{QR_CODE}}" alt="QR Code Ame Digital">
<div class="payment-info">
<strong>Pagar com a AME é mais fácil e rápido!</strong>
<ul>
<li>
1. Abra o aplicativo Ame Digital. Se você ainda
<p>
<span>não tem, baixe no</span>
<img src="https://api.amedigital.com/vtex-checkout/images/google-logo.svg" alt="Google Play">
<span>ou na</span>
<img src="https://api.amedigital.com/vtex-checkout/images/apple-logo.svg" alt="App Store">
</p>
</li>
<li>
<p>
2. Clique em <strong>pagar</strong>
<img src="https://api.amedigital.com/vtex-checkout/images/ame-small-logo.svg" alt="Ame Logo">
e aponte para o QR Code.
</p>
</li>
<li>
3. Pronto, agora é só finalizar o pagamento com <strong>Ame</strong>.
</li>
</ul>
<a href="https://www.amedigital.com/" target="_blank">Quer saber mais sobre a Ame? Clique aqui.</a>
</div>
</div>
</div>
</body>
</html>
Português, Brasil